 疑問ちゃん
疑問ちゃん
そうゆう場合はtext-alignプロパティを使おう。
text-alignとは?
text-alignプロパティは、行揃えを指定するプロパティです。
このプロパティはブロックレベル要素に指定して、その内容であるインライン要素全体の行揃えを設定します。
text-alignで指定できる値
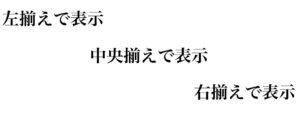
- left インライン要素は左揃えで表示されます
- right インライン要素は右揃えで表示されます
- center インライン要素は、中央揃えで表示されます
- justify 均等割り付けに表示します
text-align書き方
text-align: left;text-align: center;text-align: right;
こんな感じで文字を真ん中や右に移動をすることできます。
text-alignが効かない!?
text-alignを指定しているのに効かないって状況に遭遇することがあるかもしれません。
なぜ効かないのか?
原因は二つあります。
- divなどブロック要素を中央揃えにしようとしている。
- a span imgなどインライン要素に指定している。
順番に解説していきます。
まずdivなどのブロックレベル要素にtext-alignは効きません。
例えば次のような場合です。
<div class="sample">
<div class="box">
</div>
</div>.sample {
width: 300px;
height: 100px;
text-align: center;
background: red;
}
.box {
width: 50px;
height: 50px;
background: #000;
}
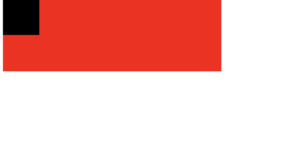
上記のコードだとこのような結果になります。

text-alignを指定してるのに真ん中に配置されてません。ブロックレベルの要素には、text-alignを効かないってことを覚えておきましょう!。
ではこうゆう場合はどうすればいいか?
.boxにmargin: autoと指定してあげると真ん中に配置されます。marginで真ん中に寄せる場合は横幅も指定してあげる必要あるので注意しましょう!
次にインライン要素にtext-alignを指定しても効かない理由はブロック要素にしか指定できないプロパティだからです。
例えばこうゆう場合です。
spanの中身のテキストを中央に寄せたい例
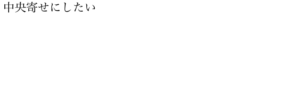
<span style="text-align: center;">中央寄せにしたい</span>結果

中央寄せになってませんね。インライン要素にtext-align指定しても効きません。
ではどうすればいいか?
spanタグをブロック要素に変換すると効くようになります。
<span style="text-align: center; display: block;">中央寄せにしたい</span>結果

中央に配置されましたね。text-alignはブロック要素に指定するプロパティってことを覚えておきましょう!
まとめ
結構ややこしいかもしれません。簡単に考えるとブロックレベル要素の中の要素に効くと覚えておくといいと思います。
それではまた!



