疑問ちゃん
疑問ちゃん
ふと思ったことはありませんか?
今回は、DOCTYPEについてまたheadタグなどの記述について初心者にわかりやすく解説します。
DOCTYPEとは?
DOCTYPEとは、DOCTYPE宣言と呼ばれています。
DOCTYPE宣言がなければ、HTMLで表示指定をしている旧式のページ。DOCTYPE宣言があれば表示仕様に準拠した新しいページとブラウザが認識するようになってます。
なのでDOCTYPE宣言がなければ、旧式ページとブラウザに認識されてしまいそのページが表示されます。
 疑問ちゃん
疑問ちゃん
旧式ページと認識された場合、古いブラウザの独自仕様などに合わせた表示となってしまい、意図しない表示になる可能性があります。
そのようなことにならないために、!DOCTYPEをつけることになってます。
DOCTYPE宣言ってどう書くの?
 疑問ちゃん
疑問ちゃん
DOCTYPE宣言の書き方をご紹介します。今では、エディタがボタン一つで書いてくれますので覚えなくても大丈夫です。意味だけ覚えておきましょう!
<!DOCTYPE html> 1行目
<html> 2行目
<head> 3行目
<meta charset="UTF-8"> 4行目
<meta name="viewport" content="width=device-width, initial-scale=1.0"> 5行目
<meta name="description" content="サンプルです"> 6行目
<title>サンプル</title> 7行目
</head>
<body>
</body>
</html>
順番に説明していきます。
DOCTYPE宣言
まず一行目にDOCTYPE宣言をします。
htmlタグ
二行目にhtmlタグを書きましょう。
htmlタグは全ての要素の親要素になります。
htmlタグは、すべての要素の先祖というとことになるのでroot要素とも呼ばれています。
なのでそれ以外の要素は全てhtmlタグの中に書きましょう。
しかしhtmlタグには、決まりがあり必ずheadタグとbodyタグを一つずつ入れるルールとhtmlタグの中に直接入れられる要素はheadタグとbodyタグだけです。
どうゆうことなのか?
<html>
<div></div>
</html>
例えば、上記のようなhtmlの中にdivタグは書けません。
<!DOCTYPE html>
<html>
<head></head>
<body>
<div></div>
</body>
</html>
divタグなどはbodyタグの内側に書いてあげましょう。
bodyタグ
 疑問ちゃん
疑問ちゃん
bodyタグは、ブラウザに表示したい内容を入れます。
WEBサイトに表示されている内容は、bodyタグに入れられた内容ということです。
headタグ
 疑問ちゃん
疑問ちゃん
headタグはWEBサイトの情報を入れるためのタグです。
metaタグ、titleタグ、css,javascriptファイルのURLなどの情報を入れます。
metaタグ
4行目のmetaタグについて説明します。
metaタグはそのWEBサイトに関する様々な情報を示すことのできるタグです。
metaタグに指定できる属性
- charset=””
- name=””
- http-equiv=””
- content=””
順番に説明していきます。
charsetとは、どの文字コードで保存しているかを示しています。
文字コードは、UTF-8,シフトJIS,EUCなどあります。
name属性とは、content属性で指定する情報の名前です。
http-equiv属性とは、content属性で指定する情報の種類の名前です。
content属性とは、name属性など指定された情報の具体的な情報を指定する属性です。
具体的にどういった使い方をするのか?
4,5,6行目を見てください。
4行目
<meta charset="UTF-8"> 4行目
4行目のmetaタグは、htmlファイルの文字コードの指定をしています。
5行目
<meta name="viewport" content="width=device-width, initial-scale=1.0"> 5行目
5行目のviewportはwebサイトを見た時に、縮小された状態にならないようにする指定です。
6行目
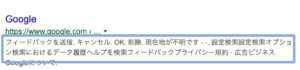
<meta name="description" content="サンプルです"> 6行目 6行目のdescriptionはwebサイトの紹介文です。検索された時に検索一覧でページのタイトルの下に表示されるやつです。

ちなみに何も書いてない場合はwebサイトの本文が抜粋されます。
titleタグ
最後に7行目のtitleタグの説明です。
titleタグとは、WEBサイトのタイトルを入れるタグです。
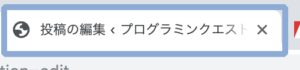
titleタグの内容は、ブラウザウィンドウのタイトルバーに表示されます。

titleタグは、WEBサイトであればheadタグの中に必ず一つだけ入れる必要があります。
なので書き忘れないようにしましょう。
まとめ
いかがでしたでしょうか?
先ほども書きかましたが、覚える必要ありません。エディタがボタン一つで書いてくれます。
なので意味だけ理解しておきましょう。
それではまた!