疑問ちゃん
疑問ちゃん
文字列を強制的に改行をさせないwhite-spaceの値nowrapを指定すれば解決できます。
すぐ知りたい方は、目次の具体例nowrapに飛んでください。
white-spaceとは?
まずwhite-spaceについて解説します。
HTMLでは半角スペース・改行・タブは、連続していればまとめて半角スペースに変換して表示しますが、white-spaceを使えばその表示方法を変更できます。
white-spaceに指定できる値
指定できる値は以下の通りです。
- normal
- nowrap
- pre
- pre-wrap
- pre-line
normal
半角スペース・改行・タブは連続していればまとめて半角スペースに変換して表示します。幅がいっぱいになると自動的に行を折り返します。
nowrap
自動的な行な折り返しはしません。
pre
半角スペース・改行・タブは、そのまま入力された通りに表示します。自動的な行な折り返しはしません。
pre-wrap
半角スペース・改行・タブは、そのまま入力されている通りに出力されます。幅がいっぱいなると自動的に行を折り返します。
pre-line
半角スペースとタブは、(連続していればまとめて)半角スペースに変換して表示します。改行についてはまとめてそのまま入力されている通りに出力されます。幅がいっぱいになると自動的に折り返しします。
white-spaceの具体例
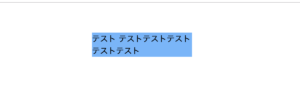
normal
html
<div class="box_1">
<p>テスト テストテストテストテストテスト</p>
</div>css
.box_1{
width: 200px;
background: #6bb6fe;
margin: 60px auto;
white-space: normal;
}

上記の画像の通り、初期値のnormalでは、半角スペースが連続していても一つ分の半角スペースしか表示されません。
nowrap
html
<div class="box_1">
<p>テスト テストテストテストテストテスト</p>
</div>
css
.box_1{
width: 200px;
background: #6bb6fe;
margin: 60px auto;
white-space: nowrap;
}
nowrapは連続した半角スペースを一つにまとめ自動的な行の折り返しはせずそのまま突き抜けます。
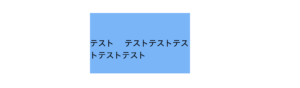
pre
html
<div class="box_1">
<p>テスト テストテストテストテストテスト</p>
</div>css
.box_1{
width: 200px;
background: #6bb6fe;
margin: 60px auto;
white-space: pre;
}

preは、normalと違い、半角スペース改行すべてそのまま出力されてしまいます。さらに文字も自動的な行の折り返しをしません。
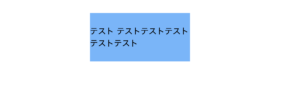
pre-wrap
html
<div class="box_1">
<p>テスト テストテストテストテストテスト</p>
</div>
css
.box_1{
width: 200px;
background: #6bb6fe;
margin: 60px auto;
white-space: pre-wrap;
}

pre-wrapは半角スペース、改行すべてそのまま出力され自動的に行の折り返しをします。preの折り返しバージョンですね。
pre-line
html
<div class="box_1">
<p>テスト テストテストテストテストテスト</p>
</div>css
.box_1{
width: 200px;
background: #6bb6fe;
margin: 60px auto;
white-space: pre-line;
}

pre-lineは、半角スペースなどはまとめて出力され、改行はそのまま出力されます。
まとめ
たくさんあって覚えにくいかも知れません。「こんな値があるんだな」程度に覚えておきましょう!