 疑問ちゃん
疑問ちゃん
文字に影をつけたい場合はtext-shadowを使います。
text-shadowとは?
text-shadowとは、その名の通りテキストに影をつけて表示させるプロパティです。
text-shadowに使用できる値
・単位つきの数字
「影の表示位置」と「ぼかす範囲」単位つきの数字で指定します。1px,2emなど
・色
rgba,#fffなど
・none
この値は影を表示させず単独で指定します。
text-shadow書き方
影の表示位置の指定方法
文字に影をつけたい場合は、まず単位つきの数字(1pxなど)で影の表示位置を指定します。
影の表示位置は元のテキストの位置を基準に、そこから右方向への影、下方向への影の順に半角スペースを区切って指定します。
影を左方向、上方向に移動させたい場合は、それぞれマイナスの値を指定します。さらに半角スペースで区切ると影のぼかしの強さ指定することができます。
影の色の指定する方法は、最初が最後に、半角スペースで区切って指定します。
書き方の例
text-shadow: 2px 2px;右に2px。下に2px指定した例です。
text-shadow: -2px -2px 5px;
左に2px。上に2px影をつけ最後に5pxぼかしを入れた書き方例です。
text-shadow: 2px 2px 5px rgba(0,0,0,0.5);
右に2px,下に2px,ぼかし5px,色を半透明の黒に指定した書き方例です。
【応用編】複数の影を指定する方法
影を1つだけでなく複数表示させることもできます。
複数の影を表示させるには、通常の影の指定にカンマで区切りもう一つ指定してあげるだけOKです。
その場合は、先に書いた影の方が上に重なって表示されます。
具体例

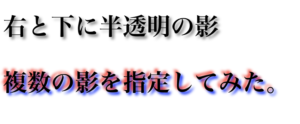
上の文字には、半透明の黒の影を指定しました。
下の文字には左上に赤い影、右下に青い影を表示するように指定しました。
実際のコードは下記になります。
h1{
font-size: 32px;
text-shadow: 3px 3px 5px rgba(0,0,0,0.5);
}
h2{
font-size: 32px;
text-shadow: -3px -3px 5px red,3px 3px 5px blue;
}
まとめ
文字が見えづらい時など影をつけると見えやすくなるのでぜひ使ってみてください。
それではまた。



