 疑問ちゃん
疑問ちゃん
今回は、ワードプレステーマ「sango」使用している方にContact Form 7を使ってお問い合わせフォームの設置方法をご紹介したいと思います。
この記事を読めば、Contact Form 7を使ってお問い合わせフォームの設置ができるようになります。
お問い合わせフォーム設置方法
今回は、お問い合わせフォームのプラグイン「Contact Form 7」を使ってご紹介します。
Contact Form 7とは?
Contact Form 7とは、誰でも簡単にお問い合わせフォームを設置できるwordpressのプラグインです。
ちなみに、Contact Form 7は日本人が作ったプラグインです。今回はこのプラグインを使用してお問い合わせフォームを設置しよう!
Contact Form 7インストールしよう!
Contact Form 7を使用するには、プラグインをインストールする必要があります。手順は以下の通りです。
まず管理画面、左のサイドバーのプラグインをクリックして新規追加ボタンを押します。

新規追加ボタンを押すと右上に検索窓があります。検索窓にContact Form 7と入力して検索しましょう!
検索するとContact Form 7が出てくるので今すぐインストールボタンを押して有効化しましょう。

これで準備完了です。
Contact Form 7の設定をしよう!
プラグインを有効化すると管理画面左のサイドバーにお問い合わせという項目が追加されています。

お問い合わせをクリックすると、既ににコンタクトフォーム1というフォームが一つ作成されてます。
このフォームを使い編集していきましょう!編集ボタンをクリックすると編集できます。

フォームの設定をしよう!
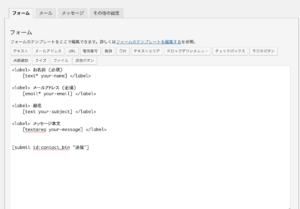
編集ボタンを押すと下記の編集画面に移動します。

すでにデフォルトでお問い合わせのショートコードが作成されています。
ショートコードとは、簡単に説明すると短いコードで関数を呼び出すコードです。
関数とは、必殺技みたいなものです。
詳しく知りたい方は、下記の記事が参考になります。
参考 ショートコードAPIwordpressCodexデフォルトの状態だと下記の項目が出力されます。
- お名前(必須)
- メールアドレス(必須)
- 題名
- メッセージ本文
- 送信ボタン
特にデフォルトのままで問題なければこのままでも問題なしです。
何か項目を追加したい場合はメニューボックスから追加できます。

メールの設定をしよう!
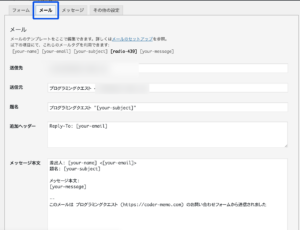
次にメールの設定です。メールのタブをクリックすると編集画面が表示されます。

編集画面には以下の項目があります。
- 送信先
- 送信元
- 題名
- 追加ヘッダー
- メッセージ本文
順番に解説していきます。
送信先
送信先はお問い合わせがあった時に「お問い合わせがありました。」というメールの通知の宛先を指定します。
例えば、sample@test.comを送信先にすると、お問い合わせがあった場合にsample@test.comのアドレスにお問い合わせがありましたとメールがきます。
お問い合わせ専用のメールアドレスを作れば管理が楽になります。作り方は下記をご覧ください。
 【2021年】エックスサーバーでメールアドレスを作成してgmailと連携方法
【2021年】エックスサーバーでメールアドレスを作成してgmailと連携方法
送信元
送信元は、お問い合わせがあった時に、サイトから送られてくるアドレスです。デフォルトでは、wordpress@ドメイン名になってます。
例えば、sample@test.com送信元にして送信先をcontact@test.comとした場合、送信元のsample@test.comから送信先のcontact@test.comにメールが届きます。(お問い合わせがあった時)
送信元に指定するアドレスは、●●@自分のドメイン名にする必要がありますのでご注意ください。
wordpress@ドメイン名で問題がなければデフォルトのままで大丈夫です。変えたいのであれば、お好きなアドレスにしましょう!
例: info@ドメイン名など
題名
[your-subject]にするとフォームに入力された題名が入ります。送られてきたメールに題名として記載されています。Reply-To:
こちらは返信先になります。フォームで入力されたメールアドレスが返信先になります。
メッセージ本文
フォームで入力された項目がここに入ります。
例
差出人: [your-name] <[your-email]> フォームで入力された名前とメールアドレス
題名: [your-subject] フォームで入力された題名。
メッセージ本文:
[your-message] フォームで入力された本文。
メッセージを設定しよう
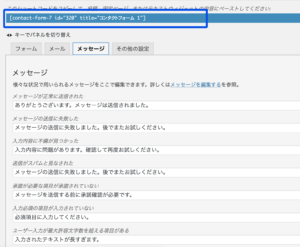
次にメッセージの設定です。メッセージタブをクリックすると編集画面に移動します。

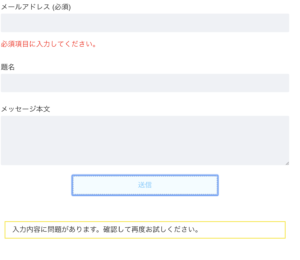
こちらの設定は、送信ボタンを押した時、入力に誤りがある場合などに表示されるメッセージの文言を表示します。
例えば以下の画像ような感じです。

必須項目に入力してください。入力内容に問題があります。というメッセージを設定で変更できることができます。
特にこだわりがないのであれば、デフォルトのままで問題ないです。
これで保存をして設定は完了です。
お問い合わせページを作成しよう!
設定は完了したので、お問い合わせページを作成してみましょう!
コンタクトフォーム編集画面タイトル下のショートコードをコピペしましょう。

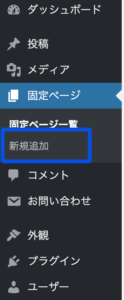
次に固定ページ新規追加ボタンを押します。

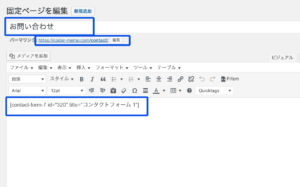
タイトルとパーマリンクを設定して先ほどコピペしたショートコードを本文に貼り付けましょう!

変更をプレビューを押して見るとフォームが完成していると思います。
さっそく保存してフッターにお問い合わせページのリンクを設置しましょう!
sangoフッターにお問い合わせリンク設置
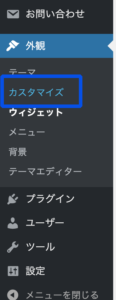
外観のカスタマイズを選択します。

次にメニューを選択して新規メニューを追加ボタンを押します。既にfooterメニューを作ってる方そのまま使用してください。
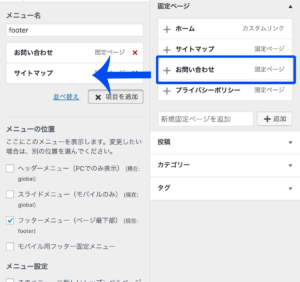
メニュー名を入力してfooterにチェックを入れ次へを押して作成します。

次にメニュー項目追加ボタンを押して固定ページを選択、お問い合わせをドラック&ドロップします。

あとは公開ボタンを押せば設置完了です。
まとめ
Contact Form 7はすごく簡単にフォームを作れて便利ですね。しかし初期状態のままではデザインが少し寂しいです。
次回カスタマイズ方法をご紹介します。
それではまた!



