 疑問ちゃん
疑問ちゃん
line-heightってなに?指定できる単位は?
今回はline-heightについて解説していきます。
line-heightとは?
line-heightとはラインハイトと呼びます。、cssプロパティで行の高さを指定するプロパティです。
補足
プロパティとは、使用するスタイルのことですline-heightで使用できる値
- 数字のみ
- 単位付きの実数
- パーセント
- normal
順番に説明していきます。
単位をつけない数字のみ
行の高さを単位をつけない実数で指定する方法。line-height: 1.5など
実数でした高さは指定した実数 × フォントサイズ =行の高さになります。
単位つきの実数
行の高さを単位つきの実数で指定します。px,emなど。
パーセント
行の高さをフォントサイズに対するパーセンテージで指定します。150%などですね。
normal
こちらは初期値となり、ブラウザ側が行の高さを判断します。
なのでブラウザによって見えかたが違います。
 疑問ちゃん
疑問ちゃん
数字のみとemと%って同じじゃないの?
 CSSのfont-sizeの値[px],[em],[rem]誰でも簡単にわかるように解説
CSSのfont-sizeの値[px],[em],[rem]誰でも簡単にわかるように解説
emについて上の記事のemの項目をご覧ください。
確かに数字のみは、フォントサイズを掛けた高さになり、emと同じになります。
しかしline-heightは、全体の要素に適用されます。
どういったことなのか例を見てみましょう。
<style>
body{
font-size: 16px;
line-height: 1.5em;
}
h1{
font-size: 32px
}
</style>
</head>
<body>
<h1>h1です行の高さが足りないよh1です行の高さが足りないよh1です行の高さが足りないよh1です行の高さが足りないよh1です行の高さが足りないよh1です行の高さが足りないよ</h1>
<p>pですフォントは16pxだよおおおおおおおお</p>
</body>
</html>
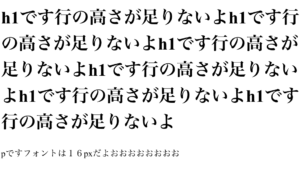
上のコードをブラウザで表示した時

h1の行の高さが足りていません。なぜこうなるのか?
1.5emはbody要素のフォントサイズ16pxを計算しているからです。
なのでline-heightは24pxになり、h1の行の高さに足りていません。
 疑問ちゃん
疑問ちゃん
h1のフォントサイズを参照した行の高さを出す場合はどうすればいいの?
その問題を解決するのが単位をつけないで数字のみにすることです
さっきのコードのline-heightの部分をemを取り除いて数字のみにすると。。。

行の高さは32pxを参照した計算値になりました。
フォトショやイラレで行の高さのpx単位をemに変換する計算式
計算式
フォトショやイラレでコーディングしている時line-heightがpx単位で書かれている時のemにする計算方法行の高さ/フォントサイズ=emの値になるので覚えておきましょうまとめ
状況に応じて数字のみまたは、単位付きの数字を使い分けていきましょう。
それではまた。


