Aさん
Aさん
jqueryを利用するときは、jquery本体をブラウザに読み込ませる必要があります。
jqueryって何?って方は↓の記事をどうぞ。
 jqueryとは?メリットなど初心者にわかりやすく解説
jqueryとは?メリットなど初心者にわかりやすく解説
今回その方法をご紹介します。
jqueryの読み込み方法
先程も書きましたが、jqueryを使用する時はjquery本体をwebブラウザに読み込ませる必要があります。
jqueryを読み込ませる方法としては、次の2つの方法があります。
①CDNを利用する。
②公式サイトからファイルをダウンロードしてそれをサイト内に設置する。
順番に解説していきます。
CDNを利用する場合
まずCDNとは?
CDNとは「Content Delivery Network」の略です。同一のコンテンツを、 多くの配布先、例えば多くのユーザーの端末に効率的に配布するために使われる仕組みです。
【参考】https://www.nic.ad.jp/ja/basics/terms/cdn.html
簡単に言うと高速表示できるよ〜ってことです。
CDNを利用する場合は、3つのサイトにホストされているどれかのURLをscript要素のsrc属性に書くだけです。
3つをご紹介していきます。
Google CDN
3.x
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>2.x
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
1.x
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>参考 Google Hosted LibrariesGoogle Hosted Libraries
上から順に最新のバージョンです。
特に理由がない場合は最新バージョンを利用したほうがいいです。
ダウンロードして読み込む場合
ダウンロードして使用する場合は、公式サイトからダウンロードする必要があります。
アクセスするとjQueryという項目にDownload the compressed, production jQuery 3.4.1があると思います。

Download the compressed, production jQuery 3.4.1のポインタをもっていき右クリックして保存しましょう。
ファイル名は任意のファイル名で大丈夫です。
ディレクトリに保存したファイルを移動して<script>タグで読み込みましょう。
<script src="js/jquery-3.4.1.min.js"></script>
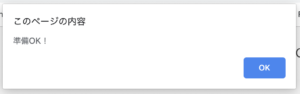
動作確認をしよう!
jsファイルを作成し、以下のコードを打ち込んで動作確認してみよう!
$(function(){
alert("準備OK!”);
});

準備OK!とアラートが出れば正常に動作しているのでどんどんコードを書いていきましょう。
$(document).ready()とは、readyイベントと言いHTMLが読み込まれた段階で処理を開始するという意味です。
まとめ
結局CDNとダウンロードして読み込んで使用するのはどちらがいいのか疑問なんですが、
特に理由がない場合は、高速化が期待できるCDNをオススメします。
ちなみにCDNはローカルで使えないので気をつけましょう。
それではまた!