 疑問くん
疑問くん
UdemyのJavaScriptのおすすめ講座が知りたい!
今回はUdemyのJavaScriptおすすめ講座をご紹介します。
 現役エンジニア
現役エンジニア
はじめまして!WEB制作会社で働いている現役エンジニアです。
今回はUdemyのJavaScriptおすすめ講座をご紹介します。
私は未経験からエンジニアになるために、これまでに数々のUdemyの講座を視聴して学習してきました。
そんな私が、UdemyのJavaScriptおすすめ講座をご紹介していきます。
参考になれば幸いです。
そもそもUdemyって何??って方はUdemyとは?誰でもわかるように詳しく解説の記事をご覧ください。
 Udemy(ユーデミー)とは?誰でもわかるように詳しく解説します
Udemy(ユーデミー)とは?誰でもわかるように詳しく解説します
- JavaScriptおすすめ講座について
UdemyのJavaScriptおすすめ講座
ではさっそくUdemyのJavaScriptおすすめ講座をご紹介していきます。
おすすめ講座は以下になります。
- JavaScriptをとことんやってみよう【超初心者から脱初心者へレベルアップ】【わかりやすさ重視】
- [HTML/CSS/JavaScript] フロントエンドエンジニアになりたい人の Webプログラミング入門
- はじめてのJavaScriptプログラミング入門講座
- 【JS】初級者から中級者になるためのJavaScriptメカニズム
- 【JavaScript&CSS】ガチで学びたい人のためのWEB開発徹底実践(フロントエンド編)
- 実例でわかる JavaScript 初心者講座
- 【世界で3万人が受講】JavaScriptエンジニアのためのES6完全ガイド
- 【JavaScript】作って覚える!未経験者が一流WEBエンジニアになる為のノウハウを完全網羅!
- JavaScriptの動作を論理的に解説!JavaScript中級者への道
- Interactive Web Animation 2021 [ JavaScript SVG CSS & HTML ]
- The Complete JavaScript Course 2021: From Zero to Expert!
- JavaScript Animations with GreenSock (GSAP)
では順番に解説していきます。
JavaScriptをとことんやってみよう【超初心者から脱初心者へレベルアップ】【わかりやすさ重視】

| おすすめな人 | JavaScript(ES6)の基礎を学びたい人,プログラミング初心者 |
|---|---|
| 講座総時間 | 9.5時間 |
| 受講者数 | 2987人(2021年4月04日) |
| 公式サイトレビュー数 | 4.2 |
| 何ができるようになるか | JavaScriptの基礎。DOM操作、イベントリスナー、非同期通信について理解できるようになる |
JavaScriptをとことんやってみよう【超初心者から脱初心者へレベルアップ】【わかりやすさ重視】の講座は、タイトルの名前の通り、初めてJavaScriptを勉強する人におすすめの講座になっております。
具体的な講座の内容としては、まずJavaScriptで何ができるか?を理解します。
その後にJavaScriptの基礎を重点的に学習していき、DOMの操作、WEBAPI、非同期処理、クラス・モジュールについて学習していきます。
この講座を受講すれば、JavaScript(ES6)の基礎はもちろん、DOMの操作、WEBAPI、非同期処理、クラス・モジュールについても理解できるのでJavaScriptの基礎をバッチリ理解できるようになります。
JavaScriptの基礎を重点的に解説していますので初めて学ぶ人にもおすすめです。
progateなどで学習して復習としてもおすすめとなっております。
 現役エンジニア
現役エンジニア
[HTML/CSS/JavaScript] フロントエンドエンジニアになりたい人の Webプログラミング入門
![[HTML/CSS/JavaScript] フロントエンドエンジニアになりたい人の Webプログラミング入門](https://coder-memo.com/wp-content/uploads/2021/04/u-js02.jpg)
| おすすめな人 | JavaScriptの基礎を学びたい人、JavaScriptを使って何か作って見たい人、ついでにHTML&CSSも学びたい人 |
|---|---|
| 講座総時間 | 9時間 |
| 受講者数 | 29743人(2021年4月04日)ベストセラー |
| 公式サイトレビュー数 | 4.4 |
| 何ができるようになるか | Webページの作成、JavaScriptを使った簡単なアプリケーション |
[HTML/CSS/JavaScript] フロントエンドエンジニアになりたい人の Webプログラミング入門講座は、HTML&CSS、BootstrapとJavaScriptについて学習していきます。
講座の具体的な流れとしては、HTMLとcss、Bootstrapを使って入会フォームのページとスマホ対応サイトを作成していきます。
その後にJavaScriptについて学習していきます。
JavaScriptの学習内容と致しましては、ストップウォッチプログラムやフォトライブラリーを作成していきます。
作りながら学べるので楽しく学習ができます。
さらに個人的な意見としましては、講師のたにぐちまこと先生はかなりわかりやすく説明して下さるのでおすすめです。
私は、JavaScriptだけではなくPHPの講座やWordPressの講座でもお世話になりました。
最近ではYoutubeもやられているので興味のある人はぜひ視聴して見てください。
こちらの講座は沢山の言語を学習します。なので講座の内容は広く浅くとなっております。
重点的に学びたい人は別の講座をおすすめします。
 現役エンジニア
現役エンジニア
はじめてのJavaScriptプログラミング入門講座

| おすすめな人 | JavaScriptを初めて学習する人、jQueryではなく素のJavaScriptを学びたい人 |
|---|---|
| 講座総時間 | 6.5時間 |
| 受講者数 | 2071人(2021年4月04日) |
| 公式サイトレビュー数 | 4.4 |
| 何ができるようになるか | jQueryではなく素のJavaScriptの基礎が身につく。文字数カウントなど簡単なWEBアプリが作れるようになる |
はじめてのJavaScriptプログラミング入門講座は、jQeruyではなく素のJavaScript(ES5)の基礎を学習していきます。
具体的な内容としては、変数、関数、条件分岐はもちろん、Webサイトを動的に書き換える方法を学んでいきます。
講座の終盤では、文字数カウンターやスライドショーを作成するので学んだ基礎を具体的にどうゆう風に使うか?などイメージしやすいと思います。
なので初めてJavaScriptを学習する方や復習したい人におすすめの講座となっております。
初めてJavaScriptを学ぶ人におすすめの講座になっております。
JavaScriptの基礎がわかっている人はあまりおすすめしません。
 現役エンジニア
現役エンジニア
【JS】初級者から中級者になるためのJavaScriptメカニズム

| おすすめな人 | progateなどでJavaScriptを勉強してことがある人、JavaScriptについてなんとなく知っている人、コードをほぼコピペでオリジナルにカスタマイズができない人 |
|---|---|
| 講座総時間 | 20.5時間 |
| 受講者数 | 8351人(2021年4月04日) |
| 公式サイトレビュー数 | 4.5 |
| 何ができるようになるか | JavaScriptES6の書き方、非同期処理、コールバック、スコープ、アロー関数の理解 |
| 注意点 | progateなどでJavaScriptを勉強したことがあるとスムーズに学習できると思います。 |
【JS】初級者から中級者になるためのJavaScriptメカニズムの講座は20.5時間という大ボリュームの講座になっております。
講座の内容としてはJavaScriptを徹底的に学んでいきます。
JavaScriptはそもそもどうやって実行されているのか?裏で一体なにが行われているか?などの説明を非常にわかりやすく一から説明してくれます。
この辺りについて知りたい人やわからない人はおすすめの講座になっております。
また非同期処理やReflectやProxyなどの躓きそうな部分なども仕組みや背景や構文など一つずつ説明してくれるので非常にわかりやすいです。
非同期処理についてわかりやすく解説しているので非同期通信について知らない人はこの講座おすすめします。
非同期処理はJavaScriptでは必須事項なのでぜひマスターしましょう
 現役エンジニア
現役エンジニア
【JavaScript&CSS】ガチで学びたい人のためのWEB開発徹底実践(フロントエンド編)

| おすすめな人 | レベルアップしたい初心者の人、Webサイトをアニメーションなどつけてリッチにしたい人 |
|---|---|
| 講座総時間 | 19.5時間 |
| 受講者数 | 15334人(2021年4月04日)ベストセラー |
| 公式サイトレビュー数 | 4.6 |
| 何ができるようになるか | スクロールするとアニメーションが発生させる技術、スライドショー、ローディング画面、ハンバーガーメニュー、cssアニメーション |
| 注意点 | cssの基礎やJavaScriptの基礎を学んでから受講することをおすすめします。 |
【JavaScript&CSS】ガチで学びたい人のためのWEB開発徹底実践(フロントエンド編)は、cssアニメーションやJavaScriptを使ってスライドショーやハンバーガーメニュー、ローディング画面の作成方法など学びます。
JavaScriptを使ってよく見かけるアニメーションやスマホで必須のハンバーガーメニューの作り方など、かなり実践的な内容になっていますので、レベルアップしたい初心者の人には、かなりおすすめの講座になっております。
一点注意なのですが、かなり実践的な内容になっていますので全くの初心者の人はおすすめしません。
なのでまずCSSとJavaScriptの基礎を学んでから受講することをおすすめします。
先ほどご紹介した【JS】初級者から中級者になるためのJavaScriptメカニズムの講座を作っている講師の人と同じなのでJavaScriptメカニズムの講座を先に受講してからこちらを受講するのもおすすめです。
Webサイトに動きを付けたい!アニメーションについて学習したい!もっとレベルアップしたい!
と思っている人におすすめの講座になっています。
 現役エンジニア
現役エンジニア
実例でわかる JavaScript 初心者講座

| おすすめな人 | プログラミングを学びた人、jQueryを学びたい人、Webアプリを作って見たい人 |
|---|---|
| 講座総時間 | 8.5時間 |
| 受講者数 | 7343人(2021年4月04日)ベストセラー |
| 公式サイトレビュー数 | 4.0 |
| 何ができるようになるか | 計算アプリ、メモアプリ、画像切り抜きアプリなどその他15個ほどのアプリを作ることができるようになります。 |
| 注意点 | この講座はjQueryを使って学習します。 |
実例でわかる JavaScript 初心者講座はWebアプリケーションを作成しながら学習していきます。
実際に作るWebアプリケーションを以下になります。
- 税込み計算アプリ
- アウトライン メモ
- 三択問題アプリ
- 字典アプリ
- テーブル ソート
- 連続計算アプリ
- メモ アプリ
- HTML自動リンク アプリ
- 角丸四角画像生成アプリ
- 画像切り抜きアプリ
- セピア調アプリ
- 音声再生アプリ
- 動画再生アプリ
- ストップウォッチ
- 人気Webページ表示(Web APIを利用して情報を得て、リンクボタンを自動生成)
上記15個のWebアプリケーションを作成しながら学習していきます。
Webアプリケーションを作成しながら学習できるので、「if文ってこうやって使うんだ」など基礎を学んだことを具体的どう使うのか?学習できるのでかなりおすすめです。
何かWebアプリを作ってみたいって人はおすすめなので是非受講してみてください!
一点注意点がありまして、こちらの講座はjQueryを使って学習します。
jQeruyに興味がない方はおすすめしません。
この講座は沢山のWebアプリケーションを作るので楽しく学習でき、さらには上達にも繋がるのでかなりおすすめです!
【世界で3万人が受講】JavaScriptエンジニアのためのES6完全ガイド
 現役エンジニア
現役エンジニア
【世界で3万人が受講】JavaScriptエンジニアのためのES6完全ガイド

| おすすめな人 | JavaScriptES6を学びたい人、JavaScriptをスッキリ綺麗に書きたい人 |
|---|---|
| 講座総時間 | 8時間 |
| 受講者数 | 5046人(2021年4月04日) |
| 公式サイトレビュー数 | 4.6 |
| 何ができるようになるか | JavaScriptES6の主要機能について理解、generatorの理解 |
| 注意点 | 初心者の人にはちょっと難しいかもしれません。 |
【世界で3万人が受講】JavaScriptエンジニアのためのES6完全ガイドは、述べ24万人の受講生を抱えるStephen Grider氏による大人気コースの完全日本語版になっております。
講座の内容としましては、JavaScriptのES6の主要な機能やES6の新機能をどういうときに使うべきかなど具体的に学んでいきます。
初めてJavaScriptを学習する人にはちょっと難しい内容となっているかもしれません。
しかしコードのリファクタリングやgeneratorの使い方などすごくためになる講座などでJavaScriptを少し知っている人にはおすすめの講座になっております。
さらに公式のレビューがかなり高いので安心して受講できます。
初心者の人には少し難しいかもしれません。しかしJavaScriptES6を学びたい人にはおすすめの講座です!!
 現役エンジニア
現役エンジニア
【JavaScript】作って覚える!未経験者が一流WEBエンジニアになる為のノウハウを完全網羅!

| おすすめな人 | jQueryを学びたい人、作りながら学びた人、動きのあるWebページを作りたい人 |
|---|---|
| 講座総時間 | 12.5時間 |
| 受講者数 | 1107人(2021年4月04日) |
| 公式サイトレビュー数 | 3.4 |
| 何ができるようになるか | クイズアプリなどのWebアプリの作成。パララックスやスライダーなどWebサイトに動きをつける方法 |
| 注意点 | jQueryを使って学習します。 |
【JavaScript】作って覚える!未経験者が一流WEBエンジニアになる為のノウハウを完全網羅!の講座は、実際にWebアプリケーションを作って学習していきます。
具体的に作成するアプリケーションやWebサイトに動きをつけるための学習は以下になります。
- カウンターアプリ
- スクロールボタン
- タイマーアプリ
- アコーディオン
- おみくじアプリ
- タブの作成
- クイズアプリ
- スライダー
- パララックス
アコーディオン、タブの作成、スライダー、パララックスはWebサイトを作成する際に使用頻度がかなり高い動きになりますのでWeb制作を学習している人はぜひ、この講座でマスターしてください。
この講座を受講すれば動きのあるリッチなサイトを作成できるようになるので初心者から一歩抜け出すことができます。
一点注意点がございまして、こちらの講座はjQueryを学習します。
JavaScriptを学習したい人はおすすめしませんので、ご注意ください。
現在トレンドのパララックスなど学習できるのでWeb制作を学習している人にはおすすめの講座になっております。
 現役エンジニア
現役エンジニア
JavaScriptの動作を論理的に解説!JavaScript中級者への道

| おすすめな人 | 無料で学習したい人、JavaScriptの基礎を学習した人 |
|---|---|
| 講座総時間 | 3.30時間 |
| 受講者数 | 4338人(2021年4月04日) |
| 公式サイトレビュー数 | 4.5 |
| 何ができるようになるか | thisについての理解、call、apply、bindを使いこなす方法、スプレッド構文、オブジェクト、コンストラクタ、プロトタイプの理解。 |
| 注意点 | 特になし |
こちらの講座を2022年11月24日に探しましたが、見当たりませんでした。
他にも無料の講座がたくさんあるのでぜひチェックしてみてください。
JavaScriptの動作を論理的に解説!JavaScript中級者への道の講座は、なんと無料で学習することができます。
Udemyの会員であればそのまま受講できるので興味がある方はぜひ受講してみてください。
会員ではない方でも無料で会員登録ができますのでこの機会にぜひ会員登録して受講してみてください。
具体的な講座な内容としては、thisについての理解、call、apply、bindを使いこなす方法、スプレッド構文、オブジェクト、コンストラクタ、プロトタイプの理解などなど学んでいきます。
尚、完全初心者の人にはおすすめできない講座になっております。
JavaScriptを現場でなんとなく使っているが、挙動について自信がない人などおすすめの講座になっております。
こちらの講座は無料なので興味がある方はぜひ受講をおすすめします。
こちらの講座は、なんと無料で受講できます!JavaScriptの基礎を知っている人であればためになる講座になっていますのでぜひ受講してみてください。
 現役エンジニア
現役エンジニア
Interactive Web Animation 2021 [ JavaScript SVG CSS & HTML ]
![Interactive Web Animation 2021 [ JavaScript SVG CSS & HTML ]](https://coder-memo.com/wp-content/uploads/2021/04/u-js12.jpg)
| おすすめな人 | JavaScriptを使ってアニメーションを学習したい人、SVGアニメーションを学習したい人 |
|---|---|
| 講座総時間 | 3時間 |
| 受講者数 | 14438人(2021年4月04日) |
| 公式サイトレビュー数 | 4.6 ベストセラー |
| 何ができるようになるか | CSS、SVG、JavaScriptを使ってインタラクティブなアニメーションを作成することができるようになります。 |
| 注意点 | 初心者の人には少し難しいです。 |
Interactive Web Animation 2021 [ JavaScript SVG CSS & HTML ]の講座はCSSアニメーションやSVGアニメーション、JavaScriptアニメーションについて学習していきます。
英語教材でわかるかな?と心配されている方!
安心してください。こちらの講座はなんと日本語の字幕付きです。
やはり日本の教材と比べ英語の教材は、かなり質が良いのでおすすめです。
具体的な講座の内容としては、CSSのkeyframesを使ったアニメーション、SVGのアニメーション方法、JavaScriptのコンストラクターを使ったアニメーションについて学習していきます。
この講座を受ければレベルアップはもちろん、アニメーションが得意になるのでぜひおすすめします。
アニメーションについて詳しく知りたいひとはおすすめの講座です。
日本語字幕も対応しているので安心して受講できます。
 現役エンジニア
現役エンジニア
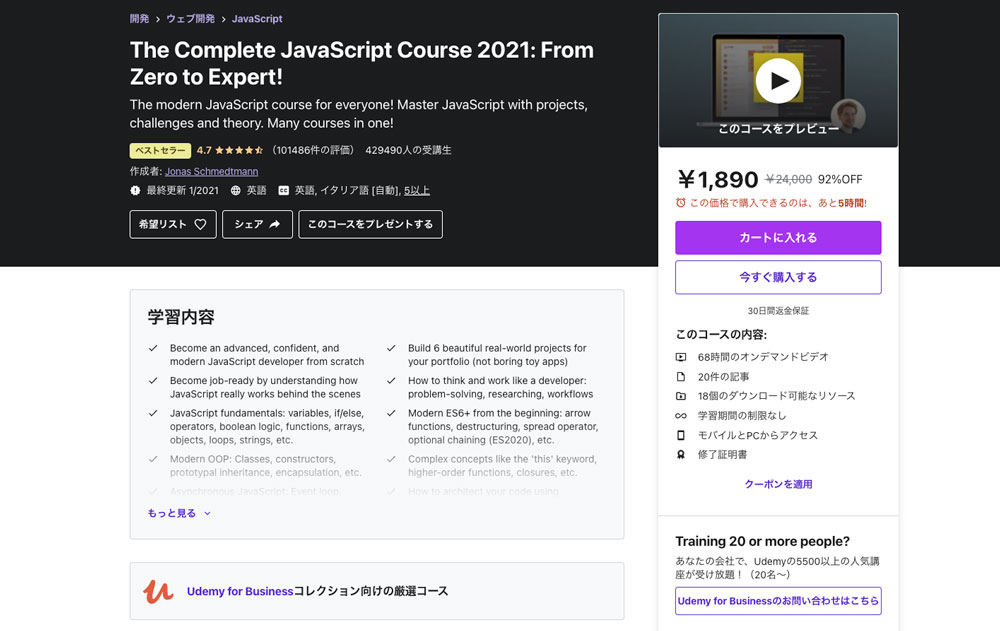
The Complete JavaScript Course 2021: From Zero to Expert!

| おすすめな人 | JavaScriptES6を学びたい人、JavaScriptの高度な技術を学びたい人 |
|---|---|
| 講座総時間 | 68時間 |
| 受講者数 | 101486人(2021年4月04日) |
| 公式サイトレビュー数 | 4.7 ベストセラー |
| 何ができるようになるか | JavaScriptES6の基礎、非同期通信の理解、2020年以降の最新ツールNPM、Paracel、Babel |
| 注意点 | 日本語字幕なし |
The Complete JavaScript Course 2021: From Zero to Expert!の講座は大ボリュームの68時間の講座です。
残念ながら日本語に対応していないので初心者の人にはかなり難しい講座になっております。
JavaScriptのソースコードをある程度知って入ればソースコードを見ればなんとなくわかるのでおすすめです。
講座の具体的な内容としては、JavaScriptES6の基礎の変数や条件分岐、スプレッド演算子、クラス、コンストラクタ、カプセル化など学んでいき、これらを活用して全部で6つポートフォリオを作成していきます。
この講座を受講を終えた頃にはかなりの自信がついていると思うのでもっと高度なJavaScriptが知りたい、成長したいと思う人はぜひ受講をおすすめします。
日本語字幕がない68時間の講座は中々しんどいです。なので初心者の人にはおすすめしません。
ある程度JavaScriptをわかっている人にはおすすめです。
 現役エンジニア
現役エンジニア
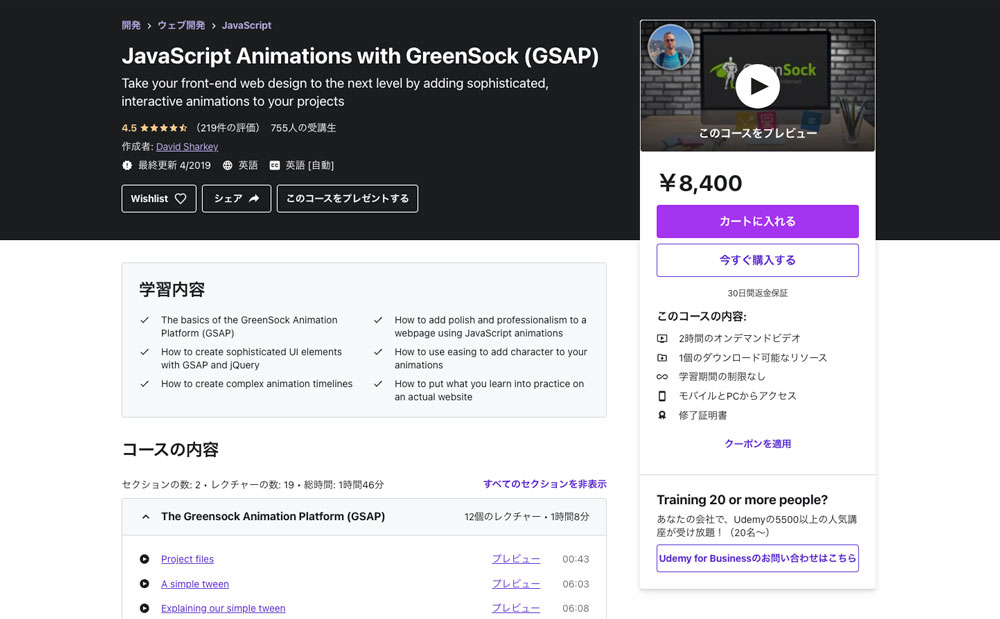
JavaScript Animations with GreenSock (GSAP)

| おすすめな人 | GreenSock(GSAP)を学びたい人、Webサイトにアニメーションをつけたい人 |
|---|---|
| 講座総時間 | 2時間 |
| 受講者数 | 755人(2021年4月04日) |
| 公式サイトレビュー数 | 4.5 |
| 何ができるようになるか | GSAPを使ってWebサイトにかっこいいアニメーションを付けることができます。 |
| 注意点 | 日本語字幕なし |
JavaScript Animations with GreenSock (GSAP)の講座はGreenSock (GSAP)を学習することができます。
そもそもGSAPとは??って方もいるかもしれないので簡単にご紹介すると高速、軽量の高機能アニメーションライブラリです。
もっと詳しく知りたい人は下記が参考になります。
参考 GSAP(GreenSock Animation Platform) -アニメーションライブラリのデファクトスタンダードSMARTこれを使うことで高度なアニメーションを手軽に実装できます。
アニメーションがあるサイト見ているとGSAPを使っているサイトをよく見かけます。
なのでWebサイトにリッチなアニメーションを実装したい人はGSAPの学習をおすすめします。
講座の具体的な内容としては、まず初めにGSAPのモジュールのTweenMax,TimelineMaxなどGSAPの基礎を学習していきます。
基礎を学んだ後は、実際のWebサイトに実装する方法やテクニックについて学んでいきます。
なのでこの講座の学習を終えた頃にはGSAPを使ってリッチなアニメーションを実装できるようになります。
ぜひアニメーションに興味がある人は受講して見てください。
GSAPは高速、軽量、高機能のとても優れたアニメーションライブラリです。
数多くのサイトで使われているのでぜひこちらの講座でGSAPを学び、リッチなアニメーションを作成して見ましょう。
 現役エンジニア
現役エンジニア
JavaScript初心者・中級者別おすすめ講座
上記で紹介した講座をレベル別でまとめましたのでご覧ください。
完全初心者向けのおすすめ講座
Progateやドットインストールで学んだ人向けおすすめ講座
中級者向けのおすすめ講座
初心者の方が字幕なしの英語版の講座で学習するのはかなりきついと思います。
なので他の講座で学習して知識をつけてから英語の講座の学習をおすすめします。
 現役エンジニア
現役エンジニア
Udemyの講座を安く購入する方法
お目当てのJavaScriptの講座はありましたでしょうか?
これから講座の購入を考えている人に向けてUdemyの講座をなるべく安く購入する方法をご紹介します。
Udemyの講座を安く購入する方法は以下になります。
- Udemyのセールを利用する
- クーポンを利用して購入
Udemyのセールを利用すると普段2万円の講座が90%OFFぐらいで購入できるのでかなりおすすめです。
Udemyのセールは定期的にやっているのでUdemy公式サイトでチェックしてみましょう。
もっと詳しくお得に購入する方法を知りたい人は【2021年版】Udemy講座のお得な購入方法とは?損しないためにぜひご覧ください!の記事をご覧ください。
 【2022年版】Udemy講座のお得な購入方法とは?損しないためにぜひご覧ください!
【2022年版】Udemy講座のお得な購入方法とは?損しないためにぜひご覧ください!
Udemyセールの時は、かなりお得に購入できてコスパ最強なので購入を検討している人はセールの利用をおすすめします。
 現役エンジニア
現役エンジニア
Udemy返金保証について
実際に購入してみて「思っていた講座とはちがった」っていう場合があるかもしれません。
Udemyの講座は良い講座も沢山ありますが、質の低い講座(情報が古い)講座などに出くわすこともあります。
でも安心してください。
ちょっと思っていた講座とは違うなと思ったらUdemyは30日以内であれば返金することができます。
30日以内であれば返金できるので安心して購入できるのもUdemyのメリットです。
もっと詳しく知りたい人はUdemy公式サイトの返金ページをご覧ください。
Udemyのおすすめ勉強法
ここまで見てくれて人に私がUdemyで勉強して感じたおすすめの勉強方法をご紹介します。
おすすめの勉強方法は以下になります。
- 1レクチャーを一度視聴して全体象を掴みコードを書いてみる
- 分からないことはGoogleで検索して解決
- 講師に質問する
- 倍速機能を利用する
- 勉強したことをメモする
- 講座を修了後、学んだことをアウトプット
上記が私が数々のUdemyの講座を学習をしてきてよかったおすすめの学習方法です。
ぜひ参考にしてください。
もっと詳しく知りたい人はUdemyのプログラミング講座おすすめ勉強方法を現役エンジニアが解説しますの記事をご覧ください。
 Udemyのプログラミング講座おすすめ勉強方法を現役エンジニアが解説します
Udemyのプログラミング講座おすすめ勉強方法を現役エンジニアが解説します
UdemyのJavaScriptおすすめ講座まとめ
いかがでしたでしょうか?
沢山あってどれが良いかわからない人はCode Mafia先生の下記講座がおすすめです。
Code Mafia先生の講座はわかりやすいでの個人的におすすめです。
最近ではyoutubeチャンネルも始めた見たいのなのでぜひチェックしてみてください。
今回はJavaScriptの講座の紹介でしたが、他の言語のおすすめ講座もまとめているので下記を参考にしてください。
【2021年】UdemyのRuby on Railsおすすめ講座を現役エンジニアが解説
【2021年】UdemyのPHPおすすめ講座を現役エンジニアが紹介します
【2021年】UdemyのWordPressおすすめ講座を現役エンジニアが紹介します
【言語別】プログラミング初心者にUdemyおすすめ講座を紹介します!



