![]() 疑問ちゃん
疑問ちゃん
簡単にスライダーを作成できるjavascriptのプラグインswiperについて解説します。
![]() 博士
博士
swiperとは?
swiperとは、jQuery不要のレスポンシブ対応の高機能スライダーです。
スライダーのプラグインには、jQueryが必要なslickなどありますが、
なんとswiperはjQueryが不要で、かつ色々な種類のスライダーが実現可能です。
![]() 疑問ちゃん
疑問ちゃん
 博士
博士
簡単に使うことができるので早速解説します。
swiperの使い方
swiperの使い方の手順は以下になります。
- 必要なファイルをダウンロード
- 必要なファイルを読み込む
- htmlコード・jsコードを記述
![]() 疑問ちゃん
疑問ちゃん
![]() 博士
博士
順番に解説していきます。
必要なファイルをダウンロードしよう

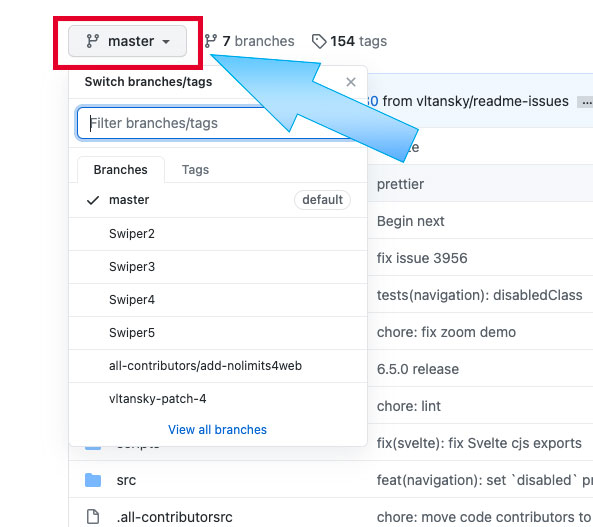
ダウンロードリンクページの左上あたりにmasterというボタンがあります。
masterというボタンを押すとswiperのバージョンを指定できますのでお好きなバージョンを選択してください。
今回はバージョン5で説明しています。

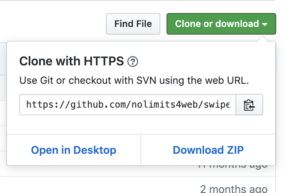
Swiperのバージョンを指定後、右上に緑のボタンがあるのでそちらをクリックします。
その後、Download ZIPをクリックしてZIPファイルをダウンロードしてください。
![]() 博士
博士
必要なファイルを読み込もう!
ダウンロードしたZIPファイルを展開して必要なファイルを読み込みましょう!
必要なファイルは、以下の2点になります。
- swiper.jsまたはswiper.min.js
- swiper.cssまたはswiper.min.css
それぞれのファイルの場所は以下の通りになってます。
package/js/swiper.js
package/css/swiper.css
圧縮版は以下の通りです。
package/js/swiper.min.js
package/css/swiper.min.css
普通のファイルと圧縮版のファイルは、どちらでも大丈夫です。
※上記はバージョン5の階層になります。
うまくいかない人はCDNの読み込みをおすすめします。
ファイルサイズを縮小させるのでページの表示速度を向上させることができるぞ!
![]() 博士
博士
では、さっそく読み込んでいきましょう!
headタグに下記の読み込みコードを記述します。hrefに書いてる記述は、ご自身の階層にしてください。
<link rel="stylesheet" href="./css/swiper.css">
<script src="./js/swiper.js"></script>
CDNで読み込む方法
CDNで読み込む方法もあります。
下記のリンクからCDNのコードをコピペしましょう。
headタグに以下のコードを記述します。
バージョン4.5.1
css
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.5.1/css/swiper.css">js
<script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.5.1/js/swiper.js"></script>バージョン6.5
css
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css" />js
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>コードを記述して使ってみよう!
さっそくスライダーを作成します。html構造は以下のコードになります。
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="" alt=""></div>
<div class="swiper-slide"><img src="" alt=""></div>
<div class="swiper-slide"><img src="" alt=""></div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>スライドさせたい画像をimgタグの中に書きます。
その後</body>の直前、またはjsファイルに以下のコードを記述します。
<script>
var swiper = new Swiper('.swiper-container', {
// ここからはオプションです。
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
}
});
</script>これでスライダーの完成です。
swiperDEMO(具体例)
先程紹介したDEMOとは別の具体例を見ていきましょう!html構造は以下を使用します。
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="" alt=""></div>
<div class="swiper-slide"><img src="" alt=""></div>
<div class="swiper-slide"><img src="" alt=""></div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>スライドをループさせる
<script>
var swiper = new Swiper('.swiper-container', {
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
loop: true,
});
</script>
スライドをループさせる場合は、loopオプションを使いtrueにすることで最後のスライドの後、最初のスライドに戻るようになります。
![]() 博士
博士
スライドのスピードを変更する
<script>
var swiper = new Swiper('.swiper-container', {
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
loop: true,
speed: 100,
});
</script>
スライドのスピードを変更する場合は、speedオプションを使いましょう。今回は、スピードの変化がわかりやすいように、0.1秒(100秒)に設定しました。
![]() 博士
博士
スライドを自動再生させる
<script>
var swiper = new Swiper('.swiper-container', {
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
loop: true,
autoplay: {
delay: 2000,
disableOnInteraction: false,
},
});
</script>
スライドを自動再生させたい場合は、autoplayオプションを使います。delayは、スライドが切り替わる間の秒数。disableOnlnteractionは、スライドを操作している場合、自動再生を止めるかどうかを制御できるオプションです。trueにすることでスライドを操作している時は、自動再生が止まります。
![]() 博士
博士
スライドにページネーションを追加する
html構造
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="" alt=""></div>
<div class="swiper-slide"><img src="" alt=""></div>
<div class="swiper-slide"><img src="" alt=""></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
js
<script>
var swiper = new Swiper('.swiper-container', {
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
loop: true,
pagination: {
el: '.swiper-pagination',
clickable: true,
},
});
</script>
ページネーションを追加するために、htmlのコード<div class=”swiper-pagination”></div>を追加しました。
jsではページネーションを追加するために、paginationオプションを使ってます。clickableというオプションは、ページネーションのクリックを有効化するオプションです。trueにすることでクリックするとスライドが切り替わります。
またページネーションオプションには、typeオプションが用意されており、ページーネーションの種類を変更することができます。今回は指定をしてないのでデフォルトの丸い円になってます。
![]() 博士
博士
数字で表示するページネーション
<script>
var swiper = new Swiper('.swiper-container', {
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
loop: true,
pagination: {
el: '.swiper-pagination',
clickable: true,
type:'fraction',
},
});
</script>
typeオプションを設定することで、ページネーションの種類を変更することができます。
プログレスバーを表示するページネーション
<script>
var swiper = new Swiper('.swiper-container', {
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
loop: true,
pagination: {
el: '.swiper-pagination',
clickable: true,
type:'progressbar',
},
});
</script>
typeオプションに、progressbarと設定することで実装できます。
アローボタンのデザインを変更する方法
![]() 疑問ちゃん
疑問ちゃん
![]() 博士
博士
アローボタンにはデフォルトでbackground-imageが設定されています。これを上書きすることで変更することが可能になってます。
今回は、CSSで変更してみました。コードは以下になります。
css
.swiper-button-prev {
background-image: none;
}
.swiper-button-prev:before {
content: '';
display: block;
box-sizing: border-box;
width: 40px;
height: 40px;
border: 3px solid blue;
-webkit-border-radius: 50%;
border-radius: 50%;
}
.swiper-button-prev:after {
content: '';
display: block;
width: 15px;
height: 15px;
border-top: 5px solid blue;
border-left: 5px solid blue;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
position: absolute;
top: 11px;
left: 13px;
}
.swiper-button-next {
background-image: none;
}
.swiper-button-next:before {
content: '';
display: block;
box-sizing: border-box;
width: 40px;
height: 40px;
border: 3px solid blue;
-webkit-border-radius: 50%;
border-radius: 50%;
position: absolute;
right: 1px;
}
.swiper-button-next:after {
content: '';
display: block;
width: 15px;
height: 15px;
border-top: 5px solid blue;
border-right: 5px solid blue;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
position: absolute;
top: 11px;
right: 15px;
}
デフォルトで指定してあるbackground-imageをnoneにしてCSSを書いてあげることで簡単に変更することが可能です。
アローボタンをbackground-imageで指定する場合は、background-imageのurlを書いてあげることで変更可能となっております。
スクロールバーを表示
var swiper = new Swiper('.swiper-container', {
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
scrollbar: {
el: '.swiper-scrollbar',
// hide: true,
},
});スクロールバーが常に表示状態ですがオプションのhideをtrueにすることでスライドする瞬間だけスクロールバーを出すことができます。
縦スライダー
var swiper = new Swiper('.swiper-container', {
direction: 'vertical',
mousewheel: true,
pagination: {
el: '.swiper-pagination',
clickable: true,
},
});縦にスライドさせたい時は、directionをverticalに設定します。
mousewheelをtrueに設定するとスクロールでスライドが切り替わるようになります。
ズームしてフェードイン
html
<div class="slide_wrapper">
<div class="container">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"><div class="swiper-slide-img"><img src="img/swiper_01.jpg" alt=""></div></div>
<div class="swiper-slide"><div class="swiper-slide-img"><img src="img/swiper_02.jpg" alt=""></div></div>
<div class="swiper-slide"><div class="swiper-slide-img"><img src="img/swiper_03.jpg" alt=""></div></div>
<div class="swiper-slide"><div class="swiper-slide-img"><img src="img/swiper_04.jpg" alt=""></div></div>
</div>
</div>
<p>ズームしてフェードイン</p>
</div>
</div>CSS
@keyframes zoom {
0% {
transform: scale(1);
}
100% {
transform: scale(1.8);
}
}
.swiper-slide-active .swiper-slide-img,
.swiper-slide-duplicate-active .swiper-slide-img,
.swiper-slide-prev .swiper-slide-img{
animation: zoom 12s linear;
}
.slide-img img{
display: block;
}JavaScript
var swiper = new Swiper('.swiper-container', {
loop: true,
effect: 'fade',
autoplay: {
delay: 3000,
disableOnInteraction: false,
},
speed: 6000,
});fadeする動作はswiperのオプションで実装しています。
ズームする部分に関しては、CSSのkeyframesを使ってズームの部分を実装してます。
お好みでspeedやscaleなど調整して見てください。
まとめ
swiperにはオプションがたくさんあります。オプション一覧は下記の公式サイトに書いてあります。
別の記事にもオプションをまとめましたのでぜひ参考にしてください。
 Swiperのオプションを一覧でご紹介します
Swiperのオプションを一覧でご紹介します
オプションをカスタマイズして色々なスライダーを実装することができるので試してみてください。
ただIEでは使えないオプションもあるので注意です。