 疑問くん
疑問くん
HTML5+CSS3 手を動かしてマスターするWEBデザイン講座でどんなこと学べるのか?レビューなど知りたい!
今回はHTML5+CSS3 手を動かしてマスターするWEBデザインについて解説します。
 Nakaさん
Nakaさん
はじめまして!WEB制作会社で働いてるNakaさん(@Nakasann11)です。
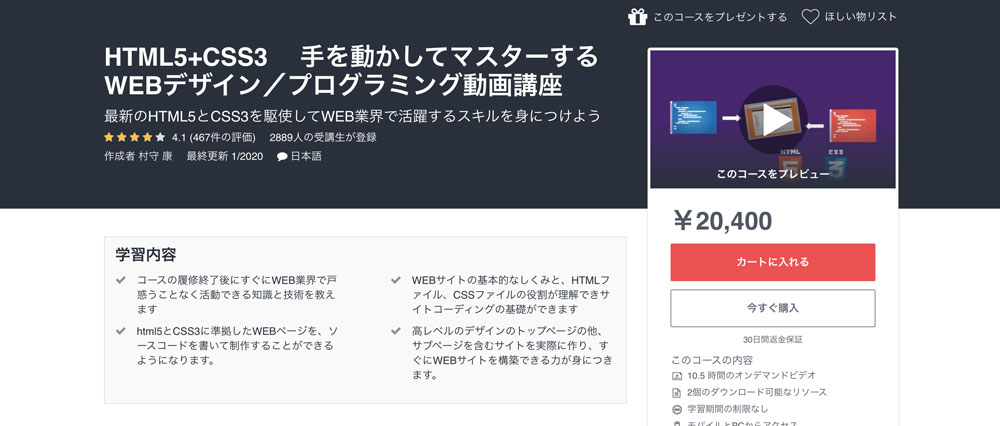
今回はUdemyの講座のHTML5+CSS3 手を動かしてマスターするWEBデザイン/プログラミング動画講座についてどんなことが学べるか?感想・レビューなどご紹介します。
- 何が学べるのか?どんなことができるようになるのか。
- どんな人におすすめの講座なのか。
- 講座の感想とデメリット
- 必要な知識と事前準備について
- 講座の詳細について
Udemyについて知らない方は、下記の記事を参考にしてください!
 Udemy(ユーデミー)とは?誰でもわかるように詳しく解説します
Udemy(ユーデミー)とは?誰でもわかるように詳しく解説します
学べる内容について

以下について学べます。
- WEBデザイナーとコーダーの知識と技術
- WEBページをソースコード書いて制作できる技術
順番に解説していきます。
WEBデザイナーとコーダーの知識と技術
HTML5+CSS3 手を動かしてマスターする講座は、仕事で必要なことだけを集中的に教える講座になっておりますので、WEBデザイナーとコーダーとして働ける技術を身に着けることができます。
講座は現役のWEBデザイナーが教えてくれるのでよりリアルな知識が学べます。
WEBページをソースコードを書いて制作できる技術
HTML5+CSS3 手を動かしてマスターする講座は、実際に手を動かしてコードを書き、ひとつのサイトを制作するのでソースコードを書いて制作する技術を見つけることができます。
WEBページ制作に必要な知識を丁寧に解説してくれているのでわかりやすく学ぶことできます。
講座を見ることで、できるようになること

HTML5+CSS3 手を動かしてマスターするWEBデザイン/プログラミング動画講座で学習することで、できるようになることは以下になります。
- HTMLファイルとCSSファイルを作成してサイトを構築できるようになります。
- ソースコードを書いて自分でホームページ制作できるようになります。
この講座で学習することによって、ある程度のレベルのWEBサイトを自分で作成できるようになります。
今までWEBサイトを作ったことない人にとっては、かなりレベルアップに繋がると思います。
感想とレビュー

HTML5+CSS3 手を動かしてマスターするWEBデザイン/プログラミング動画講座は、HTML&CSSの知識が全くない人、ProgateやドットインストールでHTML&CSSを勉強したことがあり復習したい人には丁度良い講座だと思いました。
知識0でも基礎の基礎を説明してくれているので問題なく受講できると思います。
また復習したい人にとっては、わかりやすく解説されているので理解が曖昧だった知識も完璧に理解できるようになると思います。
 Nakaさん
Nakaさん
HTML&CSSの知識0の人、または復習したい人におすすめです。
デメリットについて
個人的なデメリットは以下になります。
- 今ではあまり使わないfloatを利用している
- レスポンシブ対応してない
2020年現在では、floatプロパティはあまり使っていません。
しかし、floatプロパティを使う場面もあるので勉強して損はないです。
この講座はレスポンシブ対応していないのでレスポンシブ対応については別の講座で勉強すると良いでしょう。
レスポンシブ対応について知らない方は下記の記事をご参考ください。
参考 【入門】レスポンシブWebデザインとは?概要と作り方を丁寧解説カゴヤのサーバー研究室レスポンシブ対応のおすすめ講座はCSS3+メディアクエリで「レスポンシブWEBデザイン」サイト作成をマスターする講座がおすすめです。
こんな人におすすめ

- HTML&CSSの知識について全く勉強したことがない人
- Progateなどで勉強して復習したい人
この講座は、前提知識が全くない初心者の方にも配慮されているので問題なく学習できます。
Progateなど基礎を学んだ人も別の教材を勉強して理解が深まったというケースが私自身、結構あったので復習したいという人にもおすすめです。
必要な知識と事前準備について

必要な知識と事前準備は以下になります。
- 知識0でも受講できます。
- 添付の練習素材をダウンロードする必要があります
 Nakaさん
Nakaさん
知識0でも安心して受講できます。
講座の内容について

講座の内容は以下になります。
- 準備と基礎知識
- サイトとウェブサーバー
- html文章の編集方法
- CSSについて
- CSSの中身
- htmlとcssの関係
- 準備と基礎知識
- サイトとウェブサーバー
- html文章の編集方法
- CSSについて
- CSSの中身
- htmlとcssの関係
- HTMLの構造
- head要素
- body要素
- index.htmlの構造
- bodyの設定
- containerの配置
- containerのCSS設定
- containerの中央配置
- class(クラス)とid
- bodyの仕上げ(1)
- bodyの仕上げ(2)
- フォントの設定
- header,main,footerの配置
- header,main,footerのCSS設定
- headerの仕上げ
- Logo_areaのCSS設定
- Logo_areaの仕上げ
- Logo_areaのリンク設定
- バナー画像の配置
- Global_Naviの設定(1)
- Global_Naviの設定(2)
- Global_Naviの設定(3)
- Global_Naviの設定(4)
- パスの指定方法
- 画像と要素の配置
- Side_navi, Main_box, Banner_boxのCSS設定
- なぜ横一列に配置されない?
- Side_navi ul, liの配置
- Side_navi ul, liのCSS
- ロールオーバーのhtml設定
- ロールオーバーのCSS設定
- トップ以外のボタンのhtml設定
- トップ以外のボタンのCSS設定
- スキマはどこから?
- 内容の検討
- テキストの挿入
- テキストのマークアップ
- MainBox_itemのCSS設定
- MainBox_itemの仕上げ
- 新着情報の設定(1)
- 新着情報の設定(2)
- 新着情報の設定(3)
- Banner_boxの制作
- footerの制作
- ページの概要
- MainBox_subの配置とCSS設定
- Subpage_Titleの設定
- Corporate_titleの設定
- tableの設定(1)
- tableの設定(2)
- tableの設定(3)
- Side_naviの設定
- ページの概要
- ページの準備
- MainBox_itemの設定
- MainBox_itemの設定
- Item_titleの設定
- Item_box, Item_textの設定
- Side_naviの設定
- ページの準備
- ページ内容の検討
- ワイヤーフレームの検討
- p要素の設定
- CSS3でグラデーションを設定
- labelとinput要素の配置
- input要素のCSS設定
- CSS3によるシャドウの設定
- メールアドレス入力部品の設定
- 郵便番号入力部品の設定
- ラジオボタンの設定
- チェックボックスの設定
- プルダウンメニューの設定
- 送信とリセットボタンの設定
- リンク先urlの設定
安心の返金保証について

もしHTML5+CSS3 手を動かしてマスターする WEBデザイン/プログラミング動画講座を実際に購入してみて自分に合わないと思っても安心してください!
Udemyの講座は、納得のいく受講体験をお届けするために、購入した全ての講座を30日以内に返金できるようになっております。
なので実際に購入してみて思っていた講座じゃなかった場合でも安心して購入できます。
詳しい詳細については、コースの返金をご確認ください。
まとめ
HTML5+CSS3 手を動かしてマスターする WEBデザイン/プログラミング動画講座は、知識0の初心者の人、HTML&CSSを少しだけ勉強したことがあり、復習したい人にとてもおすすめの講座になっております。
公式サイトの講座の評価についてはHTML5+CSS3 手を動かしてマスターする WEBデザイン/プログラミング動画講座からご確認ください。
また別の記事でコーダーになりたい人向けにUdemyのおすすめ動画5選まとめましたので是非ご参考ください。


![[HTML/CSS/JavaScript] フロントエンドエンジニアになりたい人の Webプログラミング入門](https://coder-memo.com/wp-content/uploads/2020/05/front_html_i-160x160.jpg)